平时自己写的工具要么是网页,要么是命令行,使用起来还是感觉不够方便。于是就 Google 了下能够使用 Go 来写 GUI 的库
sciter-sdk/go-sciter
Sciter 是一个用 HTML/CSS 来渲染现代应用程序 UI 的脚本引擎
使用方法,下载sciter-sdk,找到对应平台下的库文件比如 windows 系统就是bin.win/x64
把里面的库文件放到环境变量中,或者放置放在你的 Go 项目的同级目录
func setEventHandler(w *window.Window) {
w.DefineFunction("getIp", func(args ...*sciter.Value) *sciter.Value {
log.Println(args)
ret := sciter.NewValue()
ret.Set("ip", sciter.NewValue("127.0.0.1"))
return ret
})
}
func main() {
w, err := window.New(sciter.SW_TITLEBAR|
sciter.SW_RESIZEABLE|
sciter.SW_CONTROLS|
sciter.SW_MAIN|
sciter.SW_ENABLE_DEBUG,
nil)
if err != nil {
log.Panic(err)
}
layoutPath, _ := filepath.Abs("./hello.html")
err = w.LoadFile(layoutPath)
if err != nil {
log.Panic(err)
}
w.SetTitle("Hello, world")
// 添加交互事件
setEventHandler(w)
w.Show()
// 运行窗口,进入消息循环
w.Run()
}
页面布局
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<style>
html,
body {
padding: 0;
margin: 0;
}
li:hover {
background-color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>
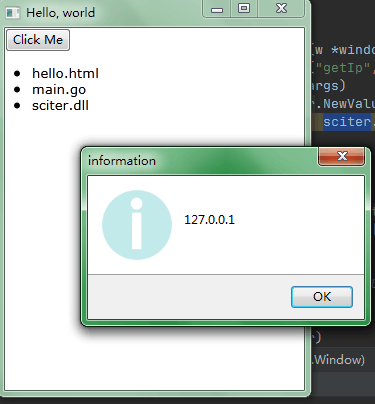
<button id="btn">Click Me</button>
</div>
<ul>
<li>hello.html</li>
<li>main.go</li>
<li>sciter.dll</li>
</ul>
<script type="text/tiscript">
$(#btn).on("click", function() {
var result = view.getIp(1, "2");
view.msgbox(result.ip);
});
</script>
</body>
</html>
编译后发布给别人使用时,记得把 dll 文件,html 布局文件和可生成的可执行文件放到同级目录,当然也可以使用 go-bindata 工具包把这些一起打包为一个文件,再好一点可以使用 upx 把生成的二进制文件再压缩一下
go build -ldflags="-H windowsgui" main.go

lxn/walk
A Windows GUI toolkit for the Go Programming Language
通过 go 来调用 windows 的 API 来实现的 GUI,优点是效率高,缺点的话应该就是布局比较麻烦且不跨平台
ying32/govcl
A Cross-platform Golang GUI library, Binding with Delphi VCL and Lazarus LCL.
调用 VCL 库来实现界面,可以跨平台。使用方法和 go-sciter 相似,都是通过调用相应平台的库来实现的,运行时库文件要在环境变量中存在
更多 GUI 库
zserge/lorca 网页作为 UI,调用本地的 Chrome
raintean/blink 网页作为 UI,内嵌 miniblink,和 Electron 类似,编译之后有点大
